Uno de los temas que más me interesan últimamente es el de la visualización de datos. Encuentro que estas técnicas pueden aplicarse con éxito a la visualización de comentarios de las noticias de los medios, y sin embargo es un aspecto de la comunicación que apenas ha evolucionado desde la aparición de los primeros blogs. Por tanto me puse manos a la obra para intentar mejorar este punto, desde los puntos de vista de la experiencia de usuario y la visualización y filtrado de la información.
Desde hace algún tiempo vengo desarrollando una extensión de Chrome para utilizar Eskup, la red social de EL PAÍS. A pesar de que ofrecen una API, lo cierto es que el invento ha tenido poco movimiento. Si bien inicialmente ofrecía importantes ventajas sobre otras redes sociales de información, como Twitter, no ha ganado el momento que hubiera sido deseable; los hilos temáticos han sido prácticamente abandonados, y da la impresión de que las interacciones entre los usuarios dentro de Eskup son mínimas (salvo en algunos temas).
Sin embargo la tecnología sigue siendo utilizada en los directos ofrecidos por los profesionales de EL PAÍS en determinados eventos, y además ha sido aprovechada dentro de los hilos de comentarios de las noticias de los medios de PRISA: EL PAÍS, Cinco Días, Cadena SER, AS, y Los 40 Principales. Por tanto me pareció interesante aumentar la funcionalidad de la extensión para, no sólo utilizar Eskup como red social de opiniones y noticias, sino para interactuar con los comentarios de noticias y visualizarlos. Para ello he utilizado la popular librería Javascript D3.js, que no sólo es muy sencilla de utilizar, sino que permite generar impactantes visualizaciones de cualquier conjunto de datos.
Para explicar un poco el funcionamiento de la extensión y algunas de sus características más interesantes he preparado el siguiente vídeo. Sobre la parte de visualización comento algo a partir del minuto 6:41, que podéis ver aquí directamente. Pero seguramente lo mejor es que instaléis la extensión desde este enlace, y la probéis por vosotros mismos 😉 Comentarios y sugerencias son bienvenidos.
El popup de la extensión
El punto de entrada a la extensión es el típico botón que aparece en la barra superior del navegador. Ello nos dará acceso a los últimos comentarios publicados, a guardar nuestros mensajes favoritos, y a interactuar con otros usuarios enviando mensajes directos, o como comentarios de otros mensajes o noticias. Si abrimos el popup desde alguna noticia de los medios anteriormente mencionados, accederemos directamente al hilo de comentarios de esa noticia.
La visualización en árbol
Cuando encontremos un hilo de comentarios interesante, como al final del vídeo anterior, podremos acceder a su visualización pulsando en el botón «VISUALIZAR» de la barra inferior del popup. Se abrirá una nueva ventana donde podremos filtrar los mensajes por criterios como su autor, o las palabras que contiene. Además podremos investigar los usuarios más activos, los que más palabras han escrito, los que más mensajes han borrado… En noticias con muchos comentarios (las más polémicas tienen miles de ellos), esta característica es fundamental, para poder centrarnos en aquellas conversaciones más jugosas.
La visualización inicial es en forma de árbol, donde también podremos agrupar los mensajes por autor, y la transición entre las distintas disposiciones del gráfico se realiza de manera suave. En la vista de árbol es fácil ver qué autores se dedican a comentar directamente la noticia inicial (sus mensajes aparecerán concentrados en el círculo más próximo al nodo central, que es la noticia de partida escrita por el usuario @registrador), y qué otros tienen más interacción con otros usuarios, por estar sus mensajes desperdigados por todas las ramas del árbol.
El timeline de comentarios
También podemos visualizar los comentarios dispuestos sobre una barra de tiempo. Podremos ver en qué momentos del día se han producido más comentarios, y cuáles han sido los usuarios más activos. Los mensajes también se pueden agrupar en franjas horizontales por autor, y he implementado un pequeño algoritmo de optimización para intentar minimizar los cruces entre las líneas que unen los mensajes, de manera que la visualización no quede demasiado enmarañada (sí, ya sé que a muchos no os interesará eso del «algoritmo de optimización», pero es algo importante para mejorar la calidad visual de la representación).
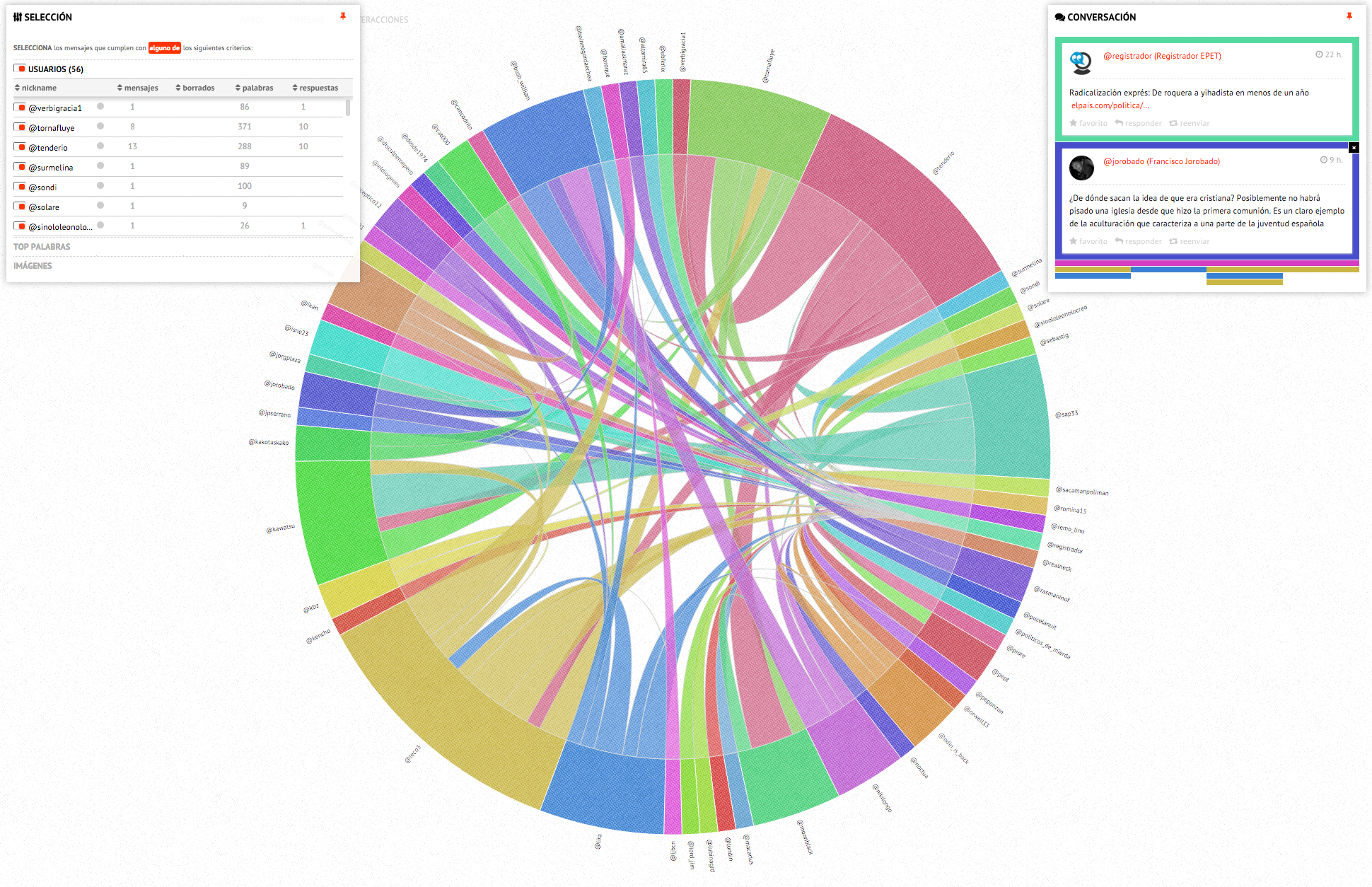
El gráfico de interacciones
El último modo de visualización consiste en una rueda de interacciones. Los diferentes autores de la selección aparecen en sectores coloreados de la rueda, en la periferia del gráfico, y sus interacciones aparecen dibujadas como cuerdas que unen los diferentes sectores. Cuanto mayor sea la intensidad de la interacción (mayor número de mensajes intercambiados), mayor será el grosor de esta cuerda de unión. Podemos hacer click en cualquiera de estas uniones para visualizar todas las interacciones que han tenido ambos autores en el transcurso de la conversación.
Esta ha sido a grandes rasgos la descripción de la extensión y visualizador que he desarrollado. Tengo que hacer mención especial a Juanje Gómez, quien me ayudó inicialmente con algunos aspectos del diseño del popup, y sin cuya ayuda seguramente el resultado habría sido más feo. Os recuerdo que podéis instalar en Chrome esta primera versión de eXkup desde este enlace, y espero que en el futuro vaya mejorando en prestaciones y calidad.

Ana Porras
Rigurosa y muy útil herramienta tanto para los medios como para las marcas y los profesionales de los social media, interesados sin duda en la medición del sentiment.
Enhorabuena por un trabajo tan exhaustivo y pensado con una orientación absolutamente práctica.